Яндекс является огромным порталом, который в сутки посещают миллионы людей. Разработчики компании заботятся о пользователях своего ресурса, позволяя каждому из них настроить его стартовую страницу под свои потребности.
К сожалению, функцию добавления и создания виджетов приостановили на неопределенное время, но основные информационные островки оставили пригодными для изменения. Первым делом рассмотрим настройку оформления страницы.


Теперь перейдем к настройке определенных виджетов. Чтобы открыть доступ к параметрам, кликните по значку шестеренки, расположенному возле некоторых колонок.

Новости
Данный виджет отображает новостную ленту, которая разбивается по рубрикам. Изначально он отображает материалы по всем темам со списка, но все же предоставляет доступ к их выбору. Для редактирования нажмите на значок настройки и во всплывающем окне напротив строки «Любимая рубрика» откройте список новостных тем. Выберите интересующую вас позицию и нажмите «Сохранить» . После этого на главной странице будут предоставлены актуальные новости из выбранного раздела.

Погода
Здесь все просто — введите в специальное поле название населенного пункта, погоду которого вам необходимо знать, и кликайте на кнопку «Сохранить» .

Посещаемое
Этот виджет показывает запросы пользователей по выбранным вами сервисам. Вновь перейдите в «Настройки» и выделите галочками те ресурсы, которые вам интересны, после чего кликните по кнопке «Сохранить» .

Телепрограмма
Виджет программы передач настраивается так же, как и предыдущие. Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, для закрепления нажмите «Сохранить» .

Чтобы все внесенные изменения были применены, в правом нижнем углу экрана в очередной раз кликните мышью по кнопке «Сохранить» .

Для того чтобы вернуть параметры страницы в изначальное состояние, нажмите на «Сбросить настройки» , после чего согласитесь с действием кнопкой «Да» .

Таким образом, настроив стартовую страницу Яндекс под свои потребности и интересы, вы в будущем экономите время на поиск различной информации. Виджеты будут предоставлять ее сразу при посещении ресурса.
Бывалым обладателям мобильных интернет-устройств на базе платформы Android наверняка знакомо, что такое виджет. Сегодняшняя статья будет интересна и полезна тем, кто только начинает знакомится с этим понятием. Это важная составляющая Андроид устройств, позволяющая быстро получать интересующую информацию, осуществлять доступ к приложениям, а также настроить мобильное устройство под собственные потребности. Давайте поговорим об этом подробней, а также узнаем, как установить виджет на Андроид и как при необходимости его удалить.
На сегодняшний день представить планшет или смартфон без такого важной и полезной «штуки» — невозможно. С его помощью вы можете узнать о погоде за окном, о пробках на дороге вашего города, включить/выключить фонарик или Wi-Fi (здесь читайте о том, ), получить информацию о состоянии батареи или непрочитанных письмах.
Виджет — это элемент рабочего стола Android, предназначенный для решения определенных задач и получения полезной информации из интернета.В большинство мобильных устройств базовой комплектации уже установлены разработчиками некоторые виджеты, которые также часто идут в составе различных популярных приложений. Они могут иметь разную форму и дизайн, их размеры варьируются от маленького ярлыка до полноэкранного изображения.
Их использование принесет пользователю планшета или смартфона ряд преимуществ:
- быстрый поиск информации в интернете и непосредственно в самом устройстве;
- сокращает время выполнения различных операций;
- мгновенный доступ пользователя к управлению и настройкам, а также установленным приложениям.
Предлагаю более детально рассмотреть процесс их установки и удаления из цифрового устройства. Следует сказать, что если во время установки вы будете получать сообщение об ошибке: «Недостаточно памяти в устройстве», то ее решение описано .
Как установить виджет на Андроид.
Если, вас не устраивает стандартный набор приложений, установленных разработчиками на планшет (смартфон) по умолчанию, то вы с легкостью можете установить на него новые. Большое разнообразие виджетов можно найти в приложении Google Play . Просто выбираете понравившийся, скачиваете и нажимаете кнопку «Установить».
После того, как он установится на планшет/смартфон, следует разместить его на рабочем столе своего устройства. В зависимости от версии OC Android процесс установки незначительно отличается. Рассмотрим установку виджета на рабочий стол в Android 4.х.
Зайдите в «Меню» и перейдите на вкладку с одноименным названием и выберите желаемый виджет для установки.

Допустим мы хотим добавить в область рабочего стола индикатор занятой памяти «Clean Master». Нажмите на него с задержкой и перетащите его пальцем в свободную область рабочего стола. Отведите палец от сенсорной панели и виджет разместится в указанном месте.

Если у вас появилась необходимость изменить его место расположения, то сделать это очень просто. Сделайте долгое касание на виджет и не отпуская палец перетащите его на новое место.
А теперь давайте рассмотрим способ установки виджета на устройство с более ранней версией Андроид. Чтобы разместить этот информационный блок на рабочем столе в Android 2.x, нужно кликнуть по сенсорной панели в месте его расположения. После этого откроется окно «Выбор виджета», где вам нужно выбрать интересующий блок.

Виджеты в шаблонах wordpress позволяют достаточно просто, быстро и наглядно добавлять разные элементы в дизайн вашего блога. Чаще всего виджеты выводятся в сайдбаре или футере, где можно разместить, например, список последних постов, архив блога, теги или некоторую другую информацию. Чтобы не выводить ее с помощью специальных функций в шаблонах (которые знают не все пользователи), разработчики добавляют специальные блоки виджетов. В них пользователь просто перетаскивает готовые элементы и настраивает их свойства. Сегодня рассмотрим как это реализуется. Кстати, также можно если очень нужно.
Чтобы понять о чем, собственно, я сегодня буду говорить, зайдите в раздел «Внешний вид» — меню «Виджеты». На странице слева найдете перечень доступных виджетов, а справа блоки, куда их можно добавлять.

К сожалению не всегда разработчики тем предусматривают возможность работы с виджетами, точнее будет сказать не всегда эти виджеты располагаются в нужном нам месте. В общем, сегодня расскажу немного о том где в шаблоне они указывают и как добавить новые блоки для виджетов.
В принципе, ничего сложного в этом нету, если вы часто заглядываете в редактор wordpress шаблона, то наверняка видели там блок кода по типу:
Этот код отвечает за вывод содержимого блока виджетов. Таким образом вы, например, можете разместить его в футере сайта, если хотите выводить виджеты там. Если установленных виджетов в шаблоне хватает, то можно ограничиться ими. Но в случае работы по шаблону на заказ (не для себя) может возникнуть ситуация создания дополнительного блока виджетов. Для этого выполняем пару шагов.
Во-первых, заходим в файл functions.php, где добавляем код:
| if
( function_exists
("register_sidebar"
)
)
register_sidebar(array
(
"name"
=>
"New Sidebar"
,
"before_widget"
=>
""
,
"after_widget"
=>
""
,
"before_title"
=>
" "
,
"after_title"
=>
" "
,
)
)
;
|
if (function_exists("register_sidebar")) register_sidebar(array("name" => "New Sidebar", "before_widget" => "", "after_widget" => "", "before_title" => "
Здесь задается имя виджета (name), отображаемый HTML код до и после виджета (before_widget, after_widget), а также код до и после заголовка.
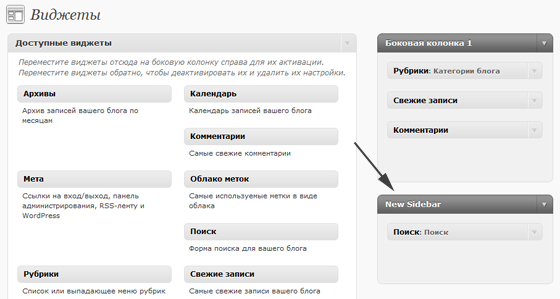
Сохраняете содержимое functions.php и заходим в раздел «Виджеты». Если все было сделано без ошибок то найдете там новый блок:

Туда уже можно будет разместить разные элементы. Но чтобы их отобразить потребуется зайти в нужный вам файл шаблона (сайдбар, футер или любое другое место), где добавляем код:
В отличие от самого первого примера здесь явно указываем имя блока виджетов, который мы создали. Сохраняем шаблон и смотрим на сайте все ли выводится, должно работать:) Если есть желание «копнуть глубже», то можете почитать раздел кодекса про виджеты в шаблонах.
В принципе лично я всегда виджеты убираю дабы не было несостыковок в шаблоне, когда часть выводится через виджеты, часть через специальные функции. Хотя тут, конечно, важен уровень подготовки пользователей, которые будут с админкой wordpress работать. Ну, и иногда возникаются ситуации когда все нужно сделать быстро, а виждеты размещать намного проще чем добавлять функции в код шаблона.
P.S. Постовой. Если вы собираетесь посетить «культурную столицу» России, подберите хостелы санкт-петербурга себе по желанию и возможностям.
С виджетами GetResponse можно настраивать Главную панель по своему усмотрению. Вы можете добавить неограниченное количество виджетов с самыми важными для вас показателями и расположить их в нужно порядке. Виджеты можно перемещать , настраивать или, если они больше не нужны, удалять .
С помощью виджетов можно настраивать быстрые действия или отслеживать статистику списков контактов , рассылок, автоответчиков, опросов, процессов, лендингов, вебинаров и форм .
Отслеживание подписок и обновлений списка
- Статистика списка
Сортируйте списки по имени, размеру, а также добавленным и удаленным контактам. Данный виджет полезен для отслеживания изменений в ваших списках контактов.
- Новые контакты
Отслеживайте количество подписок на один или несколько списков за определенный период. На графике виджета отображаются данные о росте, снижении или неизменном количестве подписок. Можно посмотреть общее количество подписок или переключаться между списками для просмотра статистики по каждому в отдельности.
Отслеживание эффективности рассылок
- Статистика рассылки
Отслеживайте показатели открытий и переходов для последней рассылки из выбранного списка.
- Автоответчики
Просматривайте списки автоответчиков, показатели открытий и количество контактов, которые получают письма автоответчика.
Отслеживайте посещения и регистрации
- Статистика лендинга
Отслеживайте количество уникальных посетителей, посещений страниц, новых контактов и регистраций за конкретный период.
- Статистика формы
Отслеживайте количество уникальных посетителей, просмотров форм, новых контактов и регистраций за конкретный период.
- Статистика вебинара
Отслеживайте количество участников, уникальных посетителей, отправленных приглашений и показатели участия.
- Статистика опроса
Отслеживайте, сколько человек открыли и прошли ваш опрос.
Отслеживайте, сколько человек завершили все этапы процесса
Узнавайте, сколько человек завершили и не завершили все этапы процессов. Этот виджет отображает информацию для опубликованных и неопубликованных процессов. Вы можете задавать диапазон времени для отображения результатов.
Создавайте до 5 кнопок быстрого доступа к часто используемым инструментам
- Быстрый доступ
Это ваша подборка ссылок на конструкторы рассылок, веб-форм, лендингов, вебинаров, процессов, автоответчиков или опросов. А также быстрая ссылка к разделу Добавить контакты .
Как добавить больше виджетов и изменить параметры виджетов?
У каждого виджета есть две «стороны». Фронтальная - с показателями, и обратная - с параметрами виджета. Чтобы перейти к настройке параметров, нажмите Параметры (значок шестеренки) в правом верхнем углу. Для возврата к отображению данных нажмите Отмена или Сохранить (если параметры были изменены).
Чтобы добавить больше виджетов , наведите указатель мыши на значок «плюс» в левом нижнем углу. Значок «плюс» превратится в кнопку Добавить новый виджет . Нажмите на кнопку, чтобы перейти в библиотеку виджетов. Найдите нужный виджет и нажмите значок «плюс», чтобы добавить его на главную панель. Только что добавленные виджеты сначала отображают страницу параметров (обратную сторону). Настройте параметры виджета и нажмите Сохранить .
Чтобы изменить параметры или удалить виджет, нажмите Действия . Измените параметры и нажмите Сохранить или нажмите Удалить виджет .
Итак, друзья. Когда-то давно я обещал Вам написать, как добавить в Ваш шаблон WordPress новые зоны виджетов или отредактировать старые. Но к сожалению, забыл об этом.
Прошу за это прощения. Спасибо большое Марине за то, что напомнила мне об этом. Я очень люблю получать обратную связь от посетителей моего сайта. И всегда рад помочь.
Давайте же начнем.
Первым делом я хотел бы поговорить о том, что такое вообще виджет в WordPress. Наверняка многие не знают.
Виджеты — это функциональные блоки, которые используются для разметки Вашего шаблона. В WordPress по умолчанию присутствует более десятка виджетов. Например: рубрики, архивы, текстовое поле, календарь и прочее. Находятся они а админ панели WordPress во вкладках «Внешний вид» -> "Виджеты " .
Кроме этого, многие плагины могут добавлять свои виджеты, которые после установки плагина мы тоже можем разместить на сайте. Но разместить мы можем их не везде. А только в тех местах, которые изначально назначены для виджетов.
Вот об этом мы сейчас и поговорим.
1. Инициализация зон виджетов в файле functions.php
Да-да. Именно в этом файле прописаны зоны виджетов. Файл этот находится в папке с Вашей темой. Конкретнее вот здесь:
/wp-content/themes/имя_темы/functions.php
Открываем его любым текстовым редактором. Удобнее всего пользоваться Notepad++ (для более продвинутых — Adobe Dreamweaver). И прокручиваем его почти до самого конца вниз. До функции:
Их может быть несколько похожих. Собственно говоря, сколько их будет прописано — столько зон виджетов и будет в Вашем шаблоне.
Давайте разберем синтаксис.
Эта строчка указывает, что мы сейчас будем описывать именно зоны виджетов, а не что-то другое.
Эта строчка задает имя для зоны виджетов, которое будет отображаться в админ панели на вкладке «Виджеты». «twentyten» — название темы (у вас может отличаться).

Это описание, которое будет отображаться при открытии зоны виджетов во вкладке «Виджеты».

Продолжим рассматривать код:
Этот код будет добавлен перед заголовком, который мы введем в текстовое поле при создании самого виджета.
| "after_title" => "" , |
Соответственно, этот код добавится после заголовка. Закрываем в нем теги, которые открыли перед заголовком.
Вот и все! Инициализация зоны виджетов завершена. Идем дальше.
2. Размещение зоны виджета в шаблоне.
Все зависит от того, где Вы хотите разместить зону виджетов. Если Вы хотите разместить ее в шапке, то добавляем код в файл header.php.
Если в сайдбаре — то в файл sidebar.php
Если в подвале — то в footer.php
А теперь рассмотрим код, который нужно добавить:
Этот код проверяет, добавлены ли какие-нибудь виджеты в конкретную зону. Ведь, согласитесь — нет смысла отображать зону, если в ней нет ни одного виджета.
«primary-widget-area» — это как раз тот самый идентификатор, о котором я говорил в предыдущей главе. Он указывает на конкретную зону.
Итак, условие проверили. Если виджет не добавлен в зону — зона не отображается, если же добавлен — то в код страницы вставляется конструкция:
Вставляет конкретную зону виджетов в это место. Опять же идентифицируется по «primary-widget-area» — тому же самому идентификатору.
Ну вот и все! Теперь Вы знаете как добавить зону виджетов в Ваш шаблон WordPress.
Желаю Вас разобраться с этой темой и создавать такие шаблоны, которые нужны именно Вам, а не тому, кто создавал шаблон.
И не забываем подписываться на обновления . Вас ждет еще очень много интересного.









